✿ 선댓글과 공감, 구독은 사랑입니다 히히히헤헤헿 ✿

오늘은 드디어 블로그에 본격적으로 올리는 코딩 첫 날이다!
첫날답게 freeCodeCamp 사용방법으로 시작한다.
(나는 누구인가... 몇 번을 수학의 정석 집합처럼 반복하는가....ㅋㅋㅋㅋㅋ)
자 처음 피드에서와 같이 freecodecamp.org에 접속하여 로그인까지 한 뒤

우리(?)는 처음이니 빨간 상자 안의 [start at the beginning.]을 클릭하고 싶을 테지만...!
그 아래에 [Introduction to Basic HTML and HTML5]를 클릭한다!
사실 [start at the beginning]을 눌러도 상관은 없지만 저길 누르면 설명 없이 바로 코딩하는 곳으로 넘어간다.
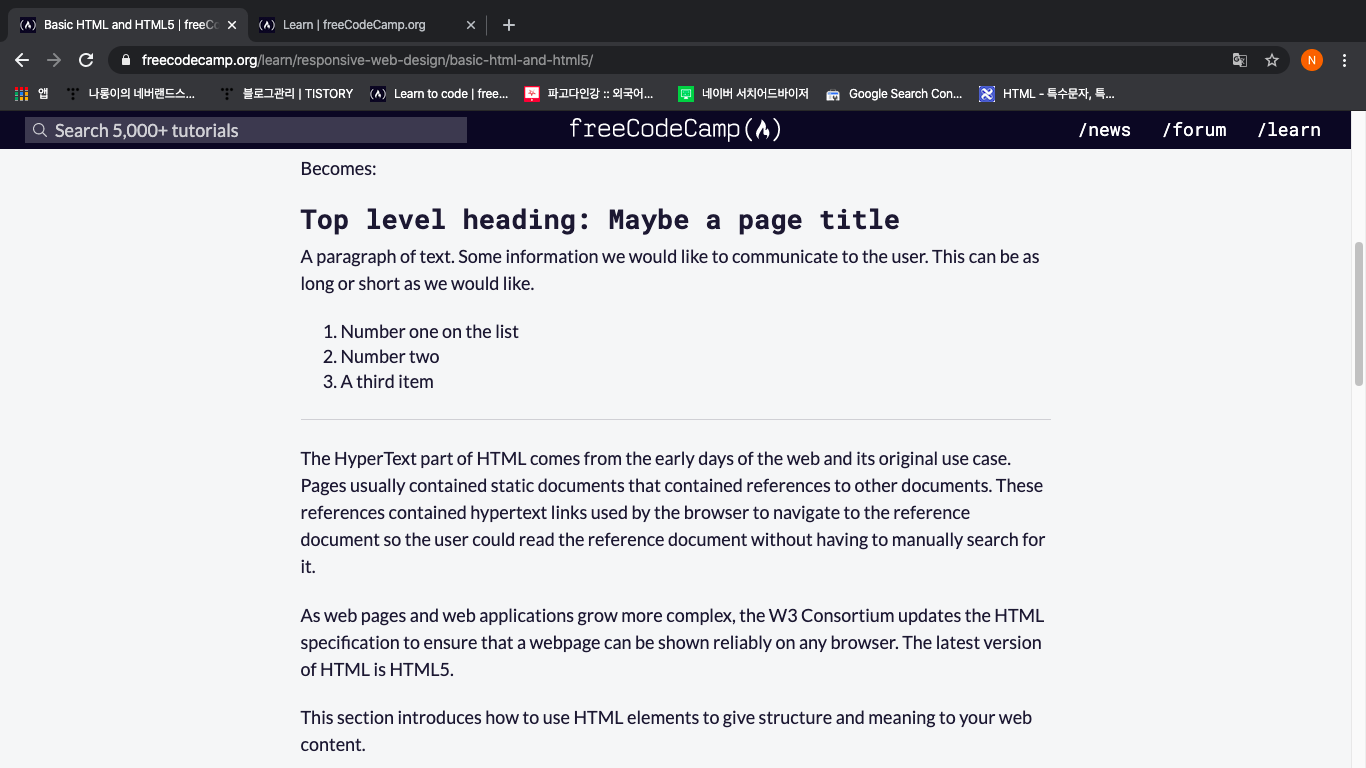
하지만 Introduction 저 부분을 누르게 되면 아래와 같이 자세한 설명과 함께 이해할 수 있도록 도와준다.



내 짧은 영어실력으로 요약하면,
첫 번째 페이지에는 HTML은 웹페이지의 구조를 설명하는 데 사용하는 마크업 언어라고 설명한다.
내용에 대한 열고 닫는 태그가 있으며,
텍스트 주위에 있는 태그 옵션들이 제목인지 단락인지 또는 리스트인지 나타낸다,,,
뭐 이 정도인 것 같다....ㅋㅋㅋㅋ
(아 몰랑 영어야... 내 넊낌대로 해석할거야...)
예를 들어 박스로 설명해놓았는데, 그렇게 열고 닫는 태그를 만들면!
두 번째 페이지처럼 결과물이 나온다고 설명하고 있다.
세 번째 페이지에는 뭐 하이퍼 텍스트에 관한 얘기 좀 하다가 참조 문서 어쩌고 저쩌고 한다....
우리 쉽게 가자... 첨부터 어려우면 지겨워....
아무튼 최신 버전은 HTML5라고 한다는 얘기로 마무리 짓는닼ㅋㅋㅋㅋ
대~~충 뭐 미리 맛보기 했다면 이제는 밑에 두 상자 중 [Go to first lesson]을 클릭한다.
고로케 누르면 아래와 같이 나온다!
.
.
.


드디어 우리가 우리 손으로 직접 해보는 페이지가 나온다!
후하후하 설렌다 설레~~~
(휴... 처음 하는 척 너무 힘들고~~)
3개의 단 중에 왼쪽은 우리가 연습할 것에 대한 설명과 과제(?) 미션(?)이 나와있으며,
둘째단은 우리가 직접 손으로 타이핑하는 곳이다.
(과제 제출 같은 넊낌~~)
마지막 셋째단은 우리가 타이핑한 것에 대해 즉각적으로 가시적인 결과물이 보이는 곳이다!
* 아 여기서 잠깐!!!! *
내가 처음 커리큘럼 때는 한국어로 번역하는 것을 추천했지만,,,
그건 내 실수였다...ㅋㅋㅋ 아니 실수라기보단... 그냥... 아니 말로 설명해야겠닼ㅋㅋㅋ
아니..... 정말 혹시나 싶어 한국어로 번역을 해보았더니

요로코롬 설명은 무지막지하게 정말 잘 설명을 해준다....!!!
하지만,,, 둘째단의 우리가 연습할 칸이 클릭도 잘 안될뿐더러....
클릭이 되었다 쳐도 우리는 미션을 완성해야 하는데 자꾸 번역하려고 반항해서 연습 자체를 방해했다....
미션이라고 한 것은!!

우리는 이제 항상 위에 사진처럼 미션(?)을 수행해야 하는데 한글로 자동번역을 시켜버리면
미션 수행이 안되더라능........
그리하여, 영어가 너무.. 너~~~~~~~~무 싫으신 분들은 두 개의 인터넷 창을 띄워서
한쪽에는 내용 해석을 위한 한글 자동번역창을, 다른 한쪽에는 미션 수행을 위한 창으로 띄워놓길 추천한다!!
이게 너무 귀찮다...? 그럼.. 000님은 freeCodeCamp와....... 같이....... 가실 수........ 없습니다.
(Yeah~~ Show me the money~~$$$$)
그냥 한 번 눈 감고 영어 공부한다 셈 치고 나와 같이 해석해나가거나
두 창을 띄워 한 번 해 나가봅시다 ㅠㅠㅠ 제발류ㅠㅠㅠㅠㅠㅠ 나 혼자 하기 시렁.,,,,,
무튼 나와 함께 디지몬 친ㄱ....아 아니....
나와 함께 코딩 공부를 해 나갈 나의 동지가 아직 남아있다면,,, 다음으로 넘어가잣!!!
.
.
.

미션 수행 칸에 미션 수행할 내용을 적고 내용 칸 왼쪽 맨 밑에 있는 [run the test] 버튼을 클릭하거나,
window 환경에선 control과 enter버튼을, mac 환경에선 command와 enter버튼을 함께 누른다!
만약 미션 수행을 성공했다면,

이런 화면이 뜬다!
(아니 근데 이제 4%?)
위 화면에서 방금 전과 같이 [Submit and go to next challenge]를 클릭하거나,
Ctrl + Enter 혹은 cmd + enter 버튼을 눌러준다!
고로면,, 다음 수행 내용이 뜨지롱!!!!!!!!!!
.
.
.

이번에는 컨닝 페이퍼 같은 곳을 설명해드리쥬~~
요기 실험실 삼각플라스크로 되어있는 곳은 되게 자세히 내가 뭘 해야 할지 알려준다!
마치 미션이 수학의 정석 예제라면 삼각플라스크는 예제 정답 설명 같은 넊낌...?
아무튼 여기서 설명할 내용은!!
.
.
.

각 버튼에 대한 설명이다!
저렇게 두 번째 단에 틀린 내용을 써 놓고 테스트를 돌리게 되면
왼쪽 아래 컨닝페이퍼에 실패한 건 ✖로, 성공한 건 ✔표시로 나타난다.
만약 절대 컨닝 페이퍼 따위 보지 않겠다 하는 사람들은 둘째단 밑에 같은 내용으로 나오니 그걸 보면 된다!
노란색으로 표시한 1번의 버튼은 내가 만약 틀렸다 싶은데 지우기는 귀찮다?
그럴 때 해당 챕터의 초기 모습으로 돌아간다!
(아예 막 맨 처음 hello 상태가 아닌 hello world상태로!!)
아주 편리한 기능이다!!
파란색으로 표시한 2번 버튼은 진짜 아무리 해도 모르겠을 때 클릭하면 된다!
여기서 유의할 점은ㅋㅋㅋㅋ 저긴 들어가면 영어 투성이닼ㅋㅋㅋㅋㅋㅋ
만약 내 글을 보고 하는 분들이면 나한테 질문하시면 될 것 같닼ㅋㅋㅋㅋㅋㅋㅋ
(나도 첨에 힌트 하나 얻자고 들어갔다가 당황했쟈너~~)
.
.
.
.
아무튼 이리하여 나의 freeCodeCamp 사용방법 설명은 끝이 났다!
사실 이렇게 계속 올렸다가는 솔직히 시간이 너무 뺏길 것 같아서
내일부터는 내가 공부한 내용을 요약하는 그런 느낌으로 해야 할 것 같다.
만약 틀렸거나 잘 모르겠다 싶은 내용을 기억해두었다가 마치 오답노트처럼 활용해야겠다!
정말, 정~~~~말! 만~~~~약에 내 글을 보고 같이 시작한 분들이 계시다면
댓 꼭 남겨주세여!!! 정말 작은 보탬이라도 되고싶슴돸ㅋㅋㅋㅋㅋ
어찌 되었든 이렇게 대학교에서 강의 첫째 날 OT 같은 피드도 끝~~~~
✿ 도움이 되셨다면 댓글과 공감, 구독 눌러주세요오오오옷 ✿
'Coding' 카테고리의 다른 글
| 2주간의 스파르타코딩클럽 웹개발종합반 회고록 (0) | 2021.12.19 |
|---|---|
| 스파르타코딩 내일배움단 개발일지 - 1 (0) | 2021.12.08 |
| 같이 배워봅시다! 코딩 공부 # 1 . [ freeCodeCamp 커리큘럼 미리보기 ] (0) | 2020.03.28 |



